看正式版谷歌眼镜应用 体验好细节更人性化
- +1 你赞过了

谷歌眼镜可以说是自苹果iPhone之后,第一款令人眼前一亮的创新科技设备,它提供了一种更直观易用的智能应用体验,最终目的是解放用户的双手。不过,目前开发者版的谷歌眼镜尚处于测试阶段,第三方应用还不够丰富,设计和功能也十分简陋。但随着系统版本的不断升级,未来正式版的谷歌眼镜将具备更好的应用体验,一起来看看究竟是什么效果。

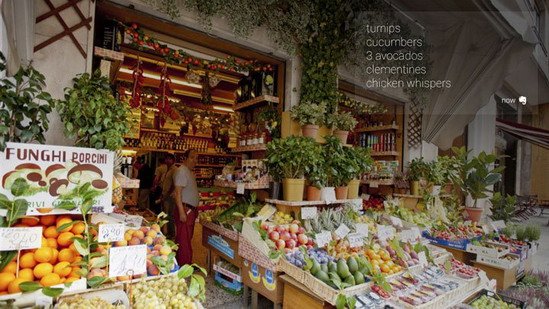
谷歌希望谷歌眼镜持续地关注用户的行为,如果你使用谷歌搜索,谷歌眼镜将基于上下文为你提供更贴切的答案,比如根据你的位置提供相关信息。

例如,如果你要去杂货店买东西,印象笔记的购物清单会自动弹出,这便是基于地理位置的应用体验。

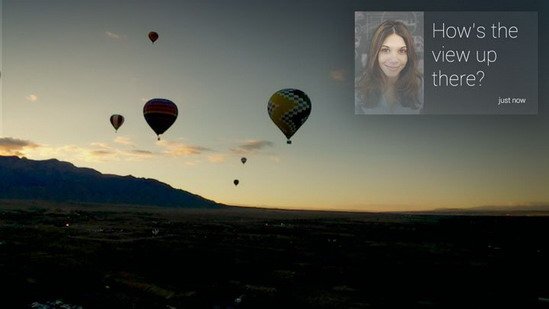
谷歌表示,开发人员在开发谷歌眼镜应用时,应该“忘记固定的模式”,比如你收到一个朋友发来的信息,你将看到朋友的头像和文字,将会根据文字及图片自动调整大小,以实现更自然的阅读感受。

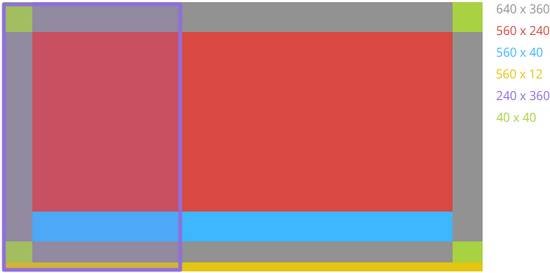
就像苹果iOS 7系统一样,谷歌眼镜的界面设计也拥有一定的模板,供设计人员参考,详细信息如下:
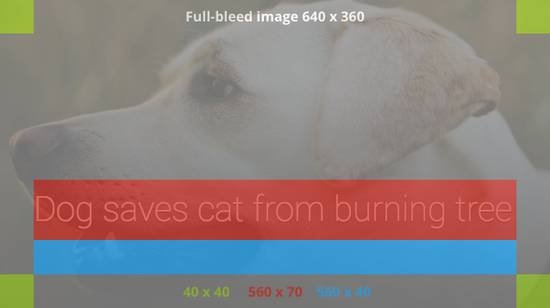
· 灰色区域,代表背景空间,应用程序文字会显示在背景图像上。
· 红色区域,代表文本显示区域,文字会在这个区域显示,文本会自动调整大小
· 蓝色区域是应用的页脚,用于显示图像来源或是文章的时间
· 底部的黄色区域用于多种用途,在滚动页面中,它会显示分页位置;而在进行具体应用时,会用来显示剩余时间或进度条。
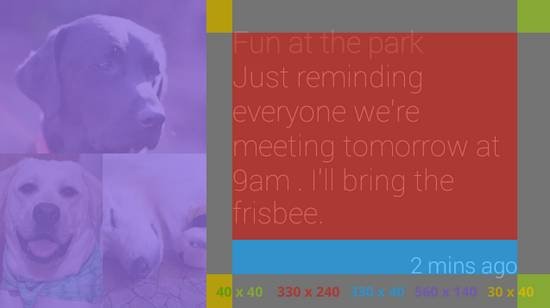
· 紫色区域实际上是透明的,用于显示一些动态卡片,比如来电照片、群组聊天或是航班信息卡片等。
· 绿色的小区域,则是作为预留填充空间使用,确保开发人员不会将文字放在尴尬的屏幕边缘区域。
下面几个简单的例子,是开发人员如何活用谷歌眼镜界面的基础模板,来达到各自的目的:

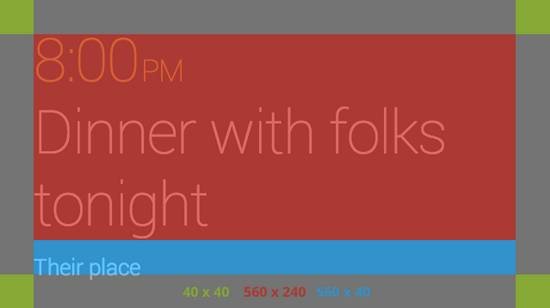
一个简单的日历提醒界面,提醒文字在主要内容区域显示,描述等信息则显示在蓝色页脚区域。

使用了全幅背景图的例子,适合新闻网站使用,红色区域显示大标题。

谷歌眼镜的一大特色是着重显示目前发生的事情,所以当显示社交应用通知时,会是上图的样子:红色区域显示用户名、黄色区域则显示动态信息,蓝色区域则为时间点和状态等内容。

相比传统使用地址来标注邮件分类,谷歌建议使用图片来标注电子邮件,此时左侧紫色区域就能够用来显示照片元素了。

上面的设计案例也可以用于显示机票信息,左侧为航班概括,右侧则是登机口、时间等详细信息。
总而言之,谷歌眼镜的应用界面设计还是十分灵活的,主要思想还是充分利用有限的显示空间,尽可能让信息简洁明了。当然,我们希望正式版的谷歌眼镜能够尽快上市,同时应用种类和数量也能够大幅提升,实现更加人性化的应用体验。
【来源:businessinsider 编译:Gin 转自:腾讯数码】
最新资讯
热门视频
新品评测
 X
X
 微博认证登录
微博认证登录
 QQ账号登录
QQ账号登录
 微信账号登录
微信账号登录
